
Launching
Graphic Narratives
Motion graphics and video productions have been proven to be one of the more effective methods of creating increased viewer engagement in media.
It stimulates viewers much more than a physical document of text, data or numbers, but how can we use motion graphics to relay stories?
Research
What are motion graphics?
In the second edition 2008 release book ' The Art of Science and Digital Compositing' by Ron Brinkmann, he provides the following definition for motion graphics,
A motion graphic is a dynamic visual communication product that is comprised of a continuous sequence of animated typography and animated 2D and 3D computer generated imagery that have been comprised together, output to a digitally native file format, and displayed in a mediated environment.

To start the whole idea process I needed to physically be in Central Station and experience the atmosphere, also particularly focussing on the details around the building.
What was I being drawn to? What were my observations of the space around me? Importantly going forward how could these observations inform my secondary research?
Below are some scanned film images I took during this initial visit on a 35mm Kodak and a disposable.






What I watched...
The following three videos are some of my main influences as I moved into the creation of this video. The first 'LIGHTS OUT' by Chris Leslie, the second is 'EVIDENCE DOLLS : INTERVIEWS' by Dunne and Raby and lastly the third is 'GLASGOW CENTRAL 1988' by Barry Coward.
The Whitevale and Bluevale tower flats were the next Glasgow high rises set to be demolished. This video is a photographic series exploring the history of these high rises and interviewing those that were and are residents within.
I loved this example and it has heavily influenced my video in this project.
I like when a video has a relatable and personable story behind it, the voice over interviews paired with the photos from over the years give it a feeling that the film is made to celebrate the people and the city.
This video by Dunne and Raby isn't really relevant to my theme of Central Station however the video itself and the way in which it's edited is what drew me to this example. A simple white backdrop, minimal movement between stills, clean fast text transitions paired with a clear cut thought provoking narration, all helps to keep the viewer consumed by the story for the whole 20 minutes.
This film by Barry Coward was a video documentation of Glasgow Central in 1988, specifically what trains were coming and going, documentation of his surroundings and footage of inside the station. The audio for this video was more concrete than anything else, background noises and chatter turned into a soundscape over the course of the 8 minutes. I enjoyed the simplicity in some of this video, really a lot of it was documentation but it was a really effective way of capturing that particular moment in time.
The Brief
"Opened by the Caledonian Railway on 31 July 1879, Glasgow Central Station is Scotland’s largest and busiest railway station - boasting a rich history. Your brief is to create an imaginative piece of motion graphics 2mins in length that communicates some aspect of this history. Use this format to bring to life the history of the station, stories of the locals, workers and travellers that have passed through this iconic building over the years."

I watched the series 'Inside Central Station' on BBC Iplayer as a starting point for this project. Each episode shared not only the day to day happenings in and around the station but also the rich historical stories of the station, especially throughout the War.
I learned some pretty interesting facts like Central Station was one of the few places that didn't face any major damage or get destroyed during the blitz in the War. This was because the entire station was painted black to avoid any eyes from above.
An episode that really caught my attention however was series 3 episode 2. With a focus on love, the episode took us to the iconic meeting place for lovers and friends, under the clock. In the episode it followed a young couple who were getting engaged under the clock since the station had played a key role in the early stages of their relationship.

I was touched by this episode and as someone who has used the clock as a meeting place, I thought this could be quite a sentimental and inclusive idea to explore for the final video.
I started doing some research into the clock itself and if there were any heart touching stories of long lost lovers etc. What was a recurring theme when searching for these stories was the War, and that many soldiers and their partners had experienced their last goodbyes around that very clock.



I found some old film photographs of the clock and more specifically where it has been located in the station over the last 140 years.
There wasn't a lot of recent analogue film pictures if i'm honest. To me this is pretty surprising, with the backdrop of the station it becomes almost impossible to take a bad photo.
At first it was more of a wooden box mounted above what looked to be a ticket box before you reached the platforms. After station expansions however the clock was remodelled and moved above McKenzies', a shop found at the start of the concourse. A replica of the original clock was made in 92' and was eventually moved again to where it still stands, high above the centre of the open plan concourse, looking onto the platform displays.

I had a look through the reading list for this project and found this essay by Spencer Barnes, which was an insight into visual explanations and resolutions. He discussed and provided evidence supporting the theory that a visual outcome can allow people with little or no knowledge of a subject to still fully understand a concept. One example he gave was the Northern Lights. How would you describe the look by just using words, it would be a detailed and cumbersome description to be able to fully encapsulate how they looked, however if video evidence/motion graphics was instead used we could more easily communicate the appearance on screen.
Going forward with my work I want to see how aspects of my video editing can actually enhance aspects of the story telling. Can my visuals and descriptive audio go hand in hand?
Workshop 2
In this particular workshop we were looking at mask layers, keying, blend modes and track mattes.
MASKING
To start exploring masking we generated a solid layer and selected the pen tool to draw a shape, in turn creating a mask path layer. Once you had made this mask you could animate the properties, transform the shape and edit your path selection. We also looked at hierarchy and how having a mask layer on top of a layer can effect your visual outcome. To layer shape masks means you can create effects like a vignette through simple overlaying and feathering of an ellipse.
TRACK MATTE
We were attempting to create a 10 second animation where the text would run from left to right and disappear from the eye when it runs into a shape.
We first made a text layer and added two keyframes which effected the texts position. Once you had this, a path was created that has the ability to be animated or edited to skew the path the text travels on. By adding a rectangle shape mask layer and playing with the add and subtract blend modes you could make the text disappear when it collided with the rectangle. This however meant you needed to animate key frame by key frame to move the rectangle to cover he text, instead of this long process we were shown track mattes.
We created a shape layer and drew a rectangle with no fill or stroke, this shape layer is on top of that text layer we already had making it a mask layer. Looking down to the bottom left corner where the editing panel is, next to the 'Modes' option there is an option for 'TrckMat'. This allows us to do make that text continue to move but have the rectangle static yet still effecting the texts display. Without having to manually move a rectangle frame by frame it saves a lot of time but also allows us to have multiple text layers be effected by multiple static masks.
The pro to a 'TrckMat' is that the mask stays static, this means you can animate your text around it and you wont have to add key frames to the shape layer anymore.
EFFECTS PANEL
By dragging and dropping effects from the effects panel on the right directly onto a clip you can add preset effects to your videos. You can get effects like blur, colour corrections and distortion etc. You can edit and change these effects in the top left hand corner in the effect control panel. You could edit things like levels where you can change alpha colour channels and black and white inputs.
BLEND MODES
In After Effects, much like Photoshop etc, you can change the blend mode of a layer to effect how the pixels display on screen. You can have blend modes such as, darker, lighten, screen or subtract etc. These each do different things to the layer but in general you can either make an image darker, lighter, transparent. To do something a bit more interesting, you could create a text layer and an image layer and add the blend mode 'StencilAlpha' to have the image layer play through the text layer above.
LOOK UP TABLES
When you add the 'Lumteri Colour' effect from the effect panel you can edit what is called a LUT which is basically a filter for a camera preset and will effect your video depending on what camera preset you select. You can add camera effects from the 70's, 80's, 90's as well as different lens' or brands of camera. Very cool way to get a variety of lens results without actually having to own all these cameras.
CAMERAS
You can change your view and workspace into a 3D window, if you split your view into two or even four you can have multiple views from your camera angle, such as top, bottom etc.
A 2 node camera has a point of interest and is best for 3D work, it's also the default camera when you set up. The 1 node camera never changes its orientation, it will still have depth but it is better used for 2D work.



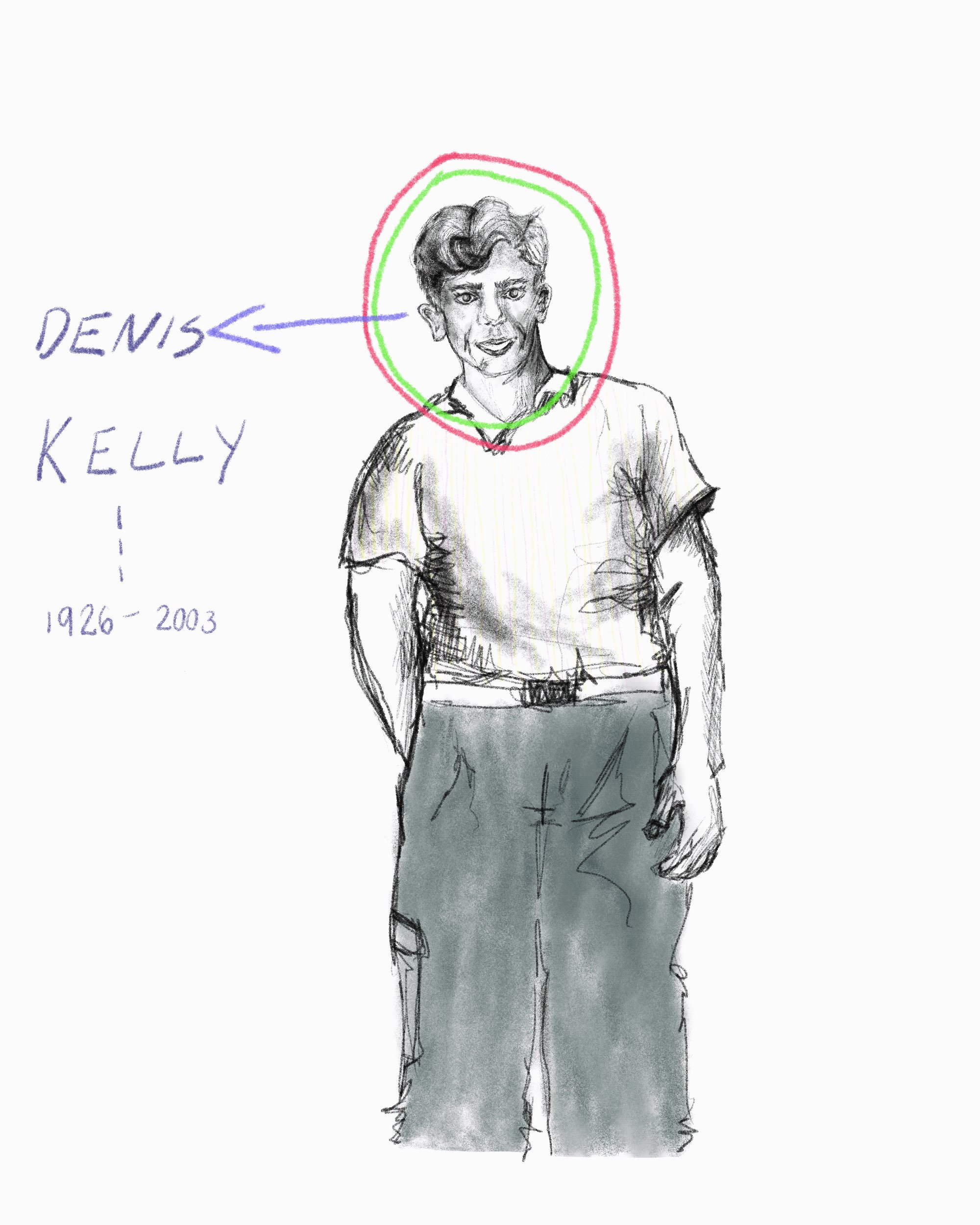
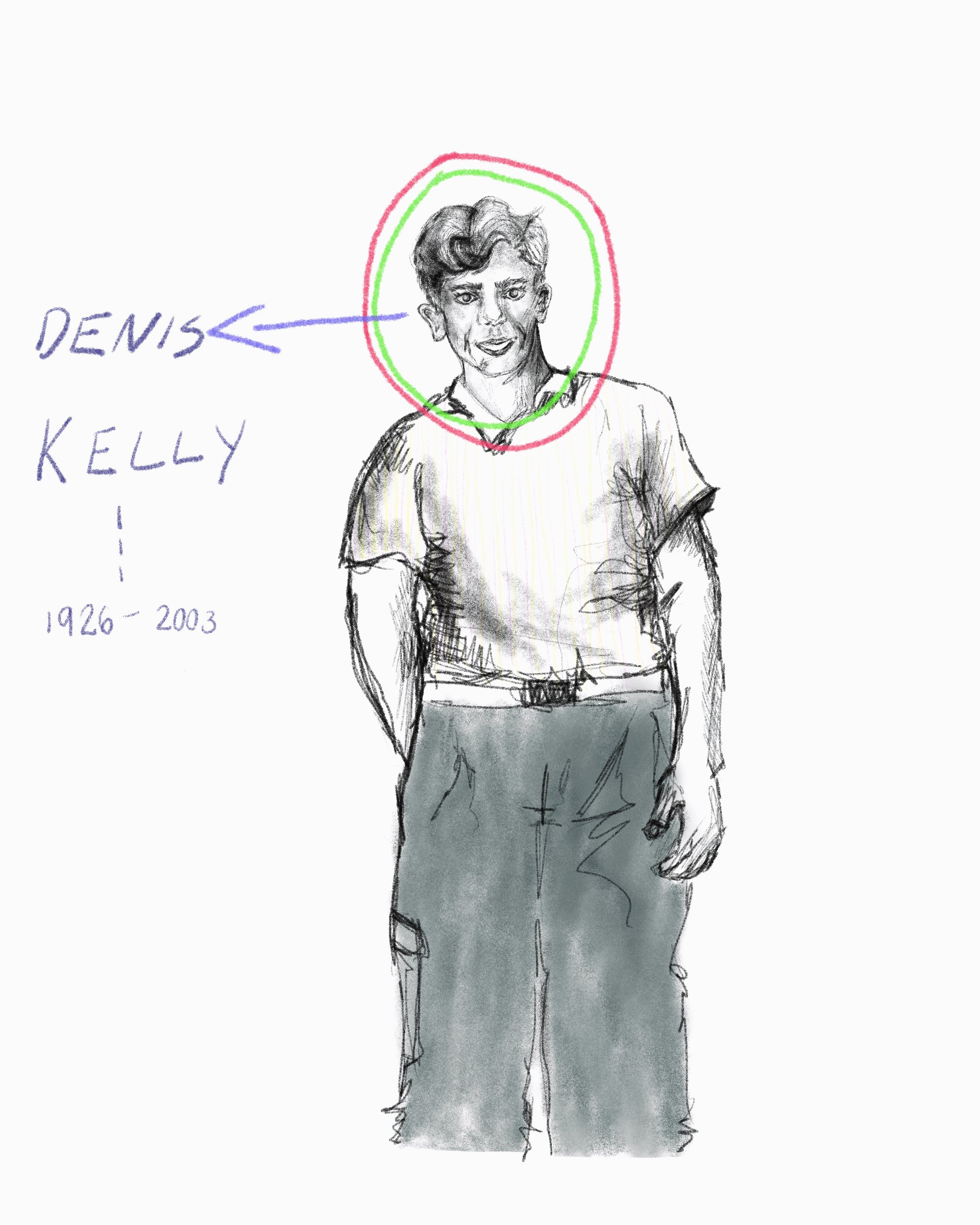
Sketchbook

"Meet me under the clock!"
she eagerly shouted out to him as he ran off into the distance towards the train station.
He was rushed and a tad frantic since he was running late for work.
There was no time to say heartfelt goodbyes or give warm embraces. That was alright though. He knew that soon the working day would be over and that he would be on that 6 o'clock return train to Glasgow, where all would be restored when the pair would reunite once again under the Central Station clock.
"Love you!" he shouted back.


Denis

Saidie


Storyboarding
So after mulling over my ideas I ended up having a conversation with my aunt about the whole project, to which she told me that her parents (my great aunt and uncle) had started meeting under the clock when they started courting. I couldn't believe my luck and I had no idea that's where they had started it all.
They were both living in Glasgow, from Irish descent, and had socially brushed paths briefly through things like church or the dancing since they saw each other in their own groups on a night out. They hadn't actually become friends for a little while but soon enough Uncle Denis plucked up enough courage to ask Saidie out on a first date. They first started dating properly around 57' and under the clock at Central Station is where they would meet on a Saturday night after my Uncle Denis's shift. They would go dancing at places on Argyle Street, go to the cinema or go for strolls through the city after dinner.
I've made up a couple of storyboards to try and get a good idea for timings since two minutes isn't all that long to tell a whole couples story. The audio and the voiceover I think will be the most important part of this, and with her being their daughter i'm hoping some emotion and personality will come over through the audio.


The Wayside Club
The Wayside Club is a charitable organisation, established in 1932, to meet the needs of the homeless and those suffering from hardship, addiction to alcohol or gambling. The club is operated by the Legion of Mary, a Catholic lay organisation, but has many helpers and volunteers from all backgrounds and belief systems.
Uncle Denis volunteered with Wayside for around 55 years and had made many connections throughout his life with those at the club who found themselves in need or those who also volunteered. He was a valued member, and he would be overjoyed that his legacy is bringing awareness to such a good cause and helpful organisation.
This video, yes has a focus on Central Station, but I really want to use the tool that is motion graphics to communicate a story rich in Glaswegian culture. My aunt and uncles' story of meeting under the clock to go dancing, then wandering through the station to go under the bridge to chat with all the homeless men that my uncle knew through his volunteering, I feel communicates a deeper story of what life in Glasgow was like at that time. Homelessness has always been a huge problem within Glasgow, I think their story is an interesting take on how homelessness started to find its way around the station in the early 50's.





I'm interested in using my primary research I gathered as a feature throughout this video as the stills that I got with the 35mm show Central in a retro light which I think will link back to the overall narration. The research is all film photography but I don't want it to look like a boring slideshow on screen. I also want it to be true to the original medium so i'm looking into a frame option. I'm hoping this will keep it as true to the original film style while still embracing the digital features of a video medium.
Process
To start the process of actually creating the video I first made a plan with everything I had to do. This included writing a script with questions for the narrator, photographing the station, recording background noises, compiling audio in Logic Pro X, creating graphics with Photoshop, creating animations with After Effects and finally compiling and exporting it all using Premiere Pro 2022.
Below are some screenshots of the start of the recording process using Logic.

The clips had to be done in multiple takes which sometimes made it a bit choppy. To fix this I time matched the end of each recording and then matched the tempo of each clip with the downbeat of the overall project tempo. After each tempo was fixed and matched the downbeat, I 'bounced and joined' the cut tracks to make a final track. When I was using the functions to cut out silence this tool was really helpful since my regions could end up being cut into 30+ tracks.

At points the audio was far too loud or too quiet. Despite editing the EQ and adding a clear vocal compressor I was still having no luck so I went in with flex and manually plotted where the track should get louder or quieter. This trick was really helpful when I started adding background noises since some of those recordings were much louder than the voiceover. I ended up having to have background noises around -30dB while the voiceover was sitting around +6.0dB.

In total I think I ended up with 5 or 6 minutes worth of audio which would've been great had the limit not been 2 minutes. I did a lot of editing and cutting then eventually once I had all the cut clips I sped up their overall tempo to 130bpm so she didn't sound squeeky but was talking fast enough to meet the two minute marker.

After Effects Examples













